
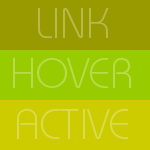
This example employs DIV tags, an unordered list, padding and contextual selectors to switch the visible portion of a single .gif image file. Rollover and click the links.
The CCS styles for this page are located in the <head> tag of this page, so just view the page source code to see what's going on.
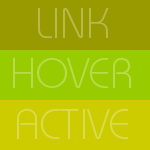
Here is the .gif image being used in the above example ...